BlueJay AI Technologies
Build you a future language management tool

About the Company
BlueJay AI is an innovative startup reshaping communication with cutting-edge technology for real-time transcription and translation services.
About the Product
interpret App is the major product of BlueJay AI, it is the only one that supports bi-directional language translation in real-time, provides summaries, supports hundreds of languages, and runs with state-of-the-art accuracy. We're revolutionizing the way travelers can communicate on their trips, as well as simplifying the experience of recording your notes in meetings and work.
Duration -
September, 2023 - Present
My Role -
UX/UI Design, Research, Graphic design
Over my time with BlueJay AI, my main focus has been creating and refining its major product (interpret) mobile and desktop applications by working closely with backend and frontend engineers, as well as PM. My work, conducted on Figma, included the development of over 100 components and 150 key screens for desktop and iOS applications.
As the sole Designer at BlueJay AI, a startup in the field of artificial intelligence, my responsibilities encompass a wide range of design tasks, including user interface design, graphic design, and now, user research. This critical addition to my role involves understanding our users' needs and behaviors in-depth, allowing us to tailor our products to deliver intuitive, engaging, and user-centric solutions.
Collaborating closely with our team of expert engineers, I bridge the gap between complex AI technologies and accessible user experiences. This synergy between design and technology is vital in transforming sophisticated AI concepts into practical, user-friendly applications and web services. Our aim is not just to meet user expectations, but to exceed them, ensuring that every interaction with our products is intuitive, satisfying, and above all, effective.
Where Did the Idea Come From
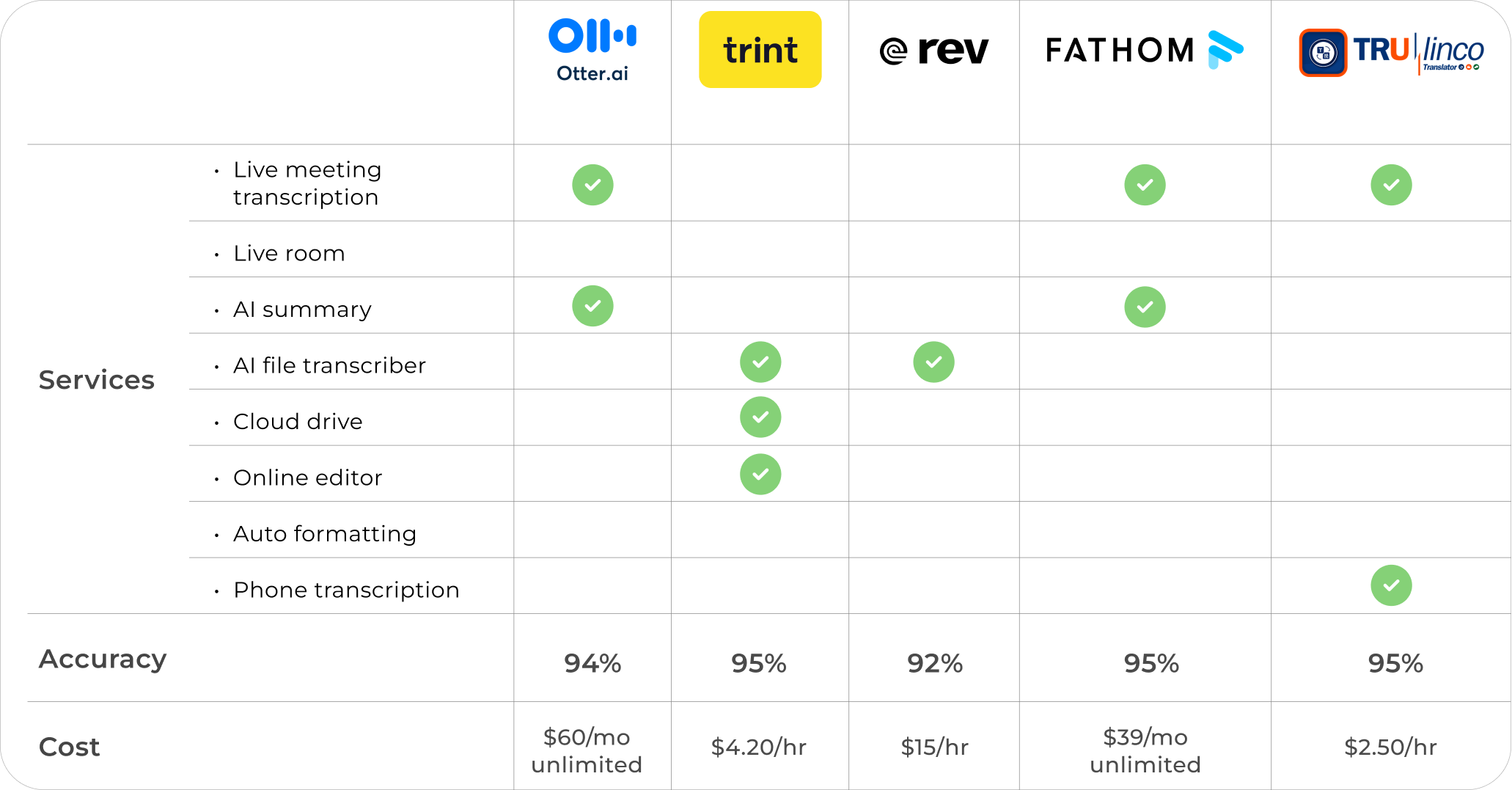
Due to language barriers, many individuals and communities are excluded from important conversations. While the market is not short of text translation tools, there are very few software options that offer real-time translation capabilities, and the accuracy of translations is generally not high. This has prompted us to develop an AI-driven tool that not only provides real-time translation and transcription but also aims to offer equal communication opportunities for everyone,
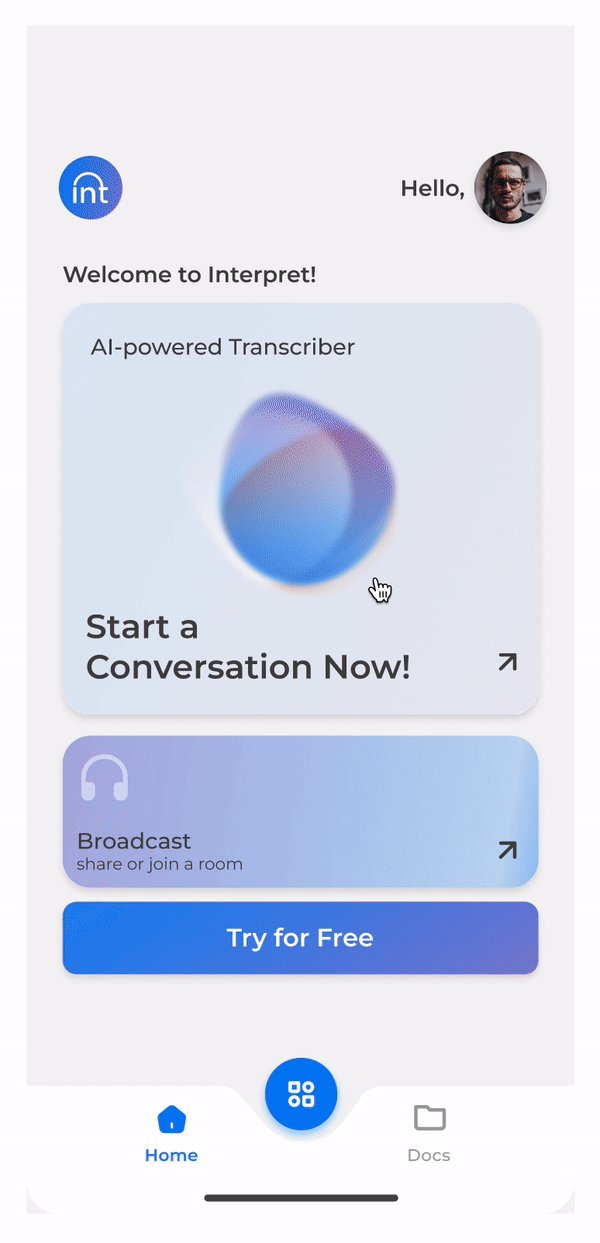
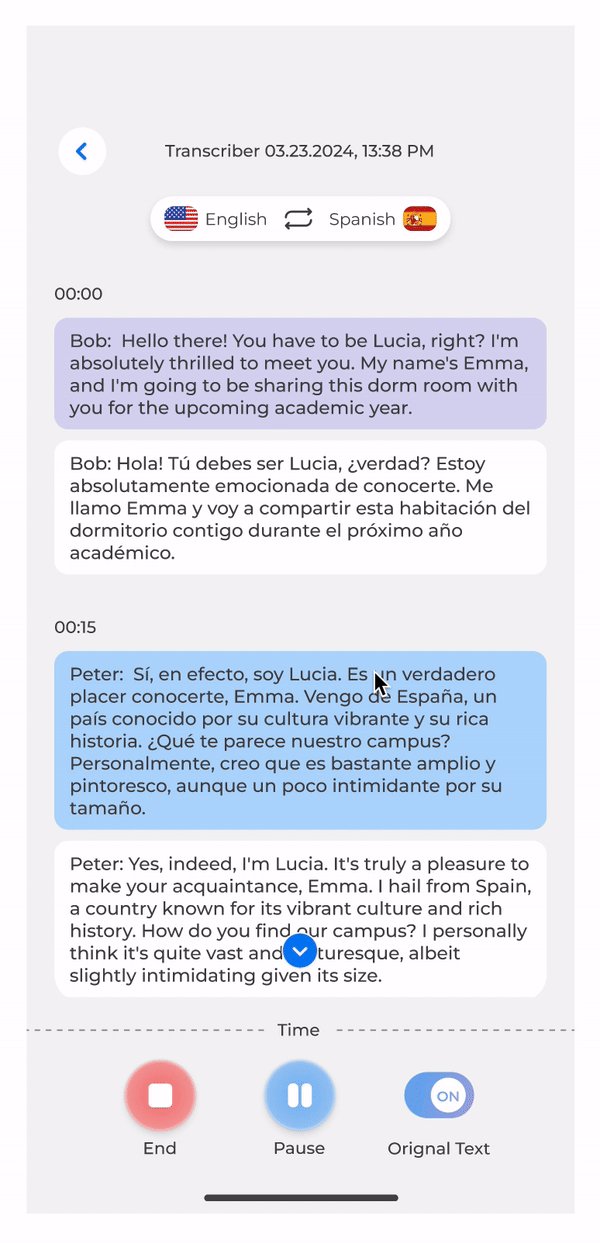
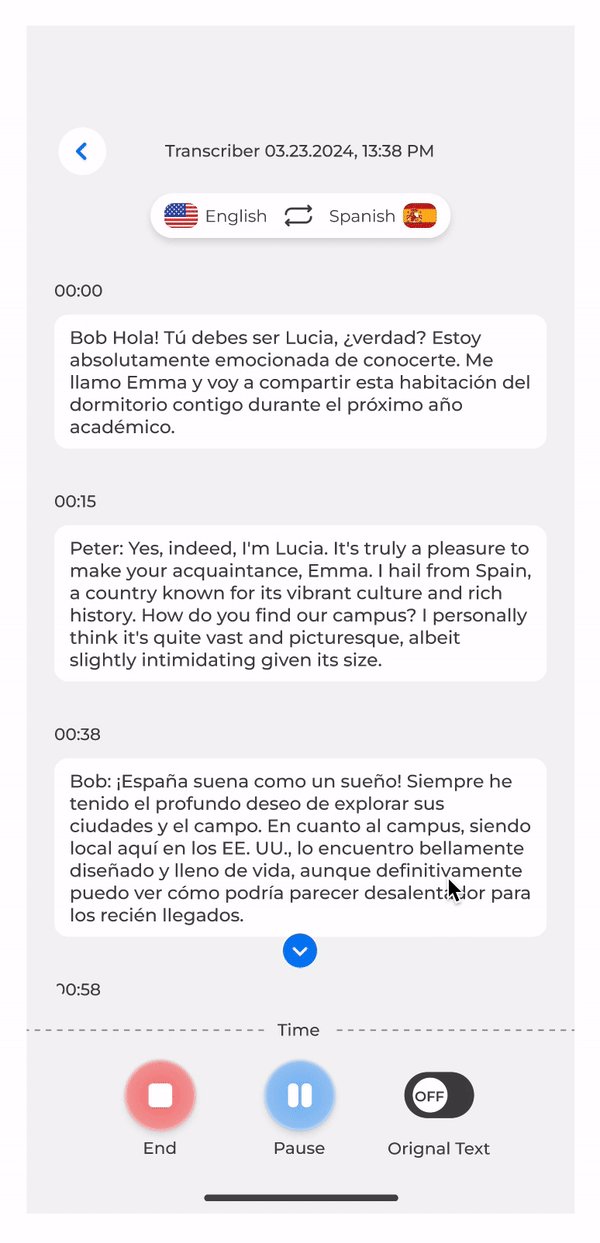
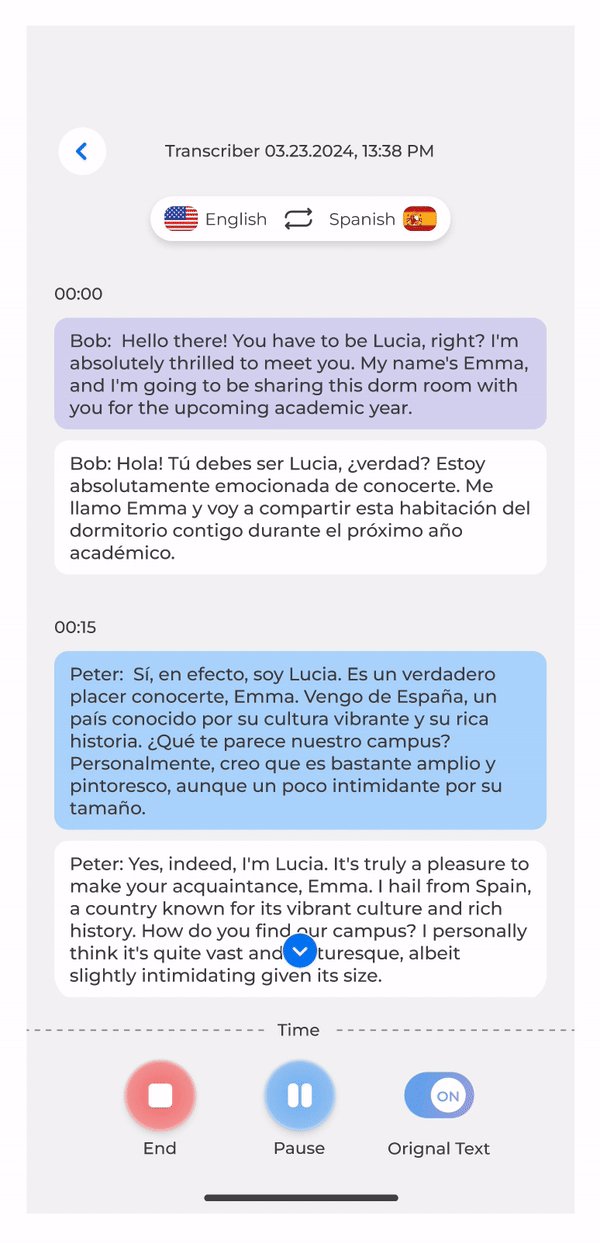
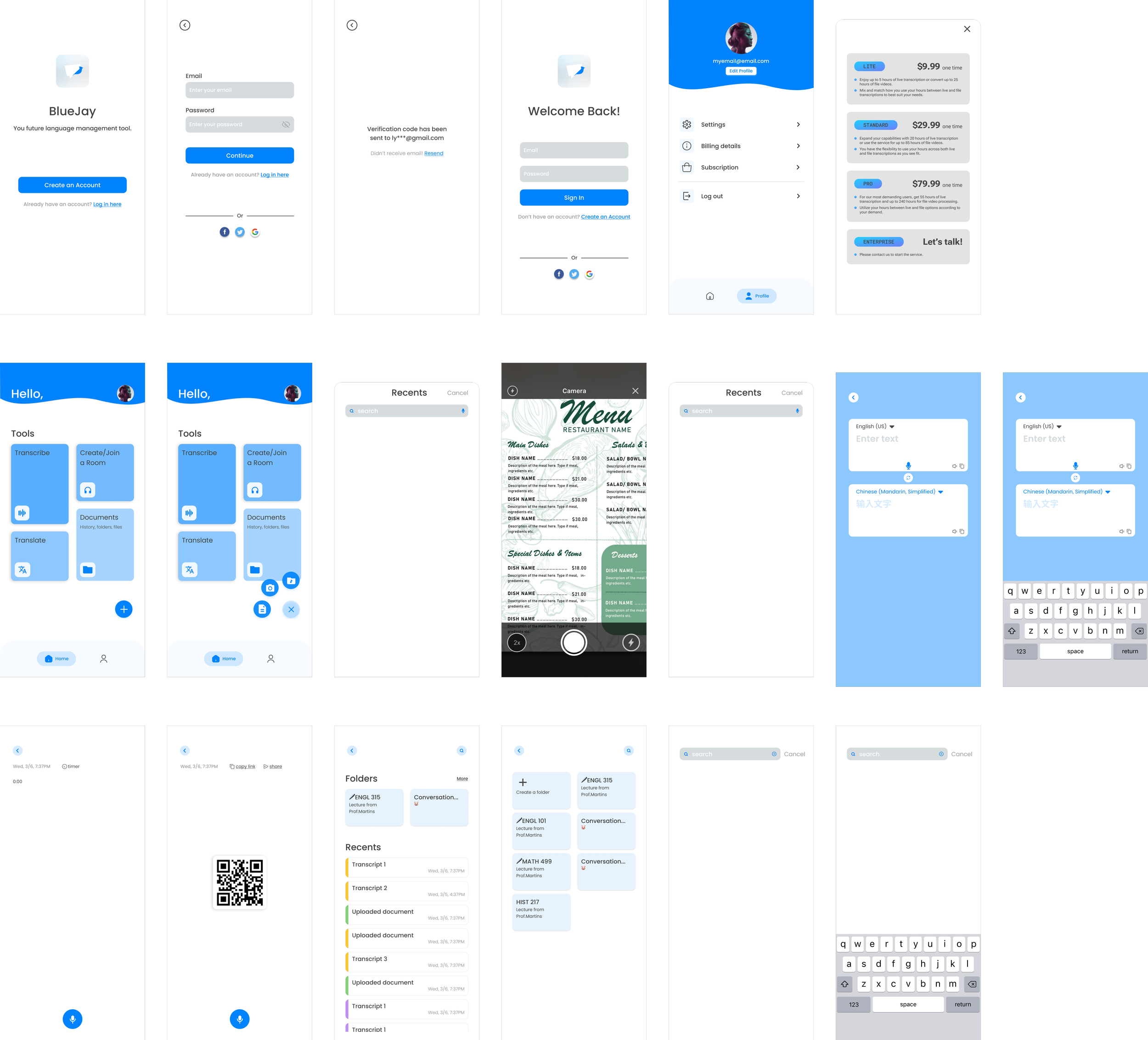
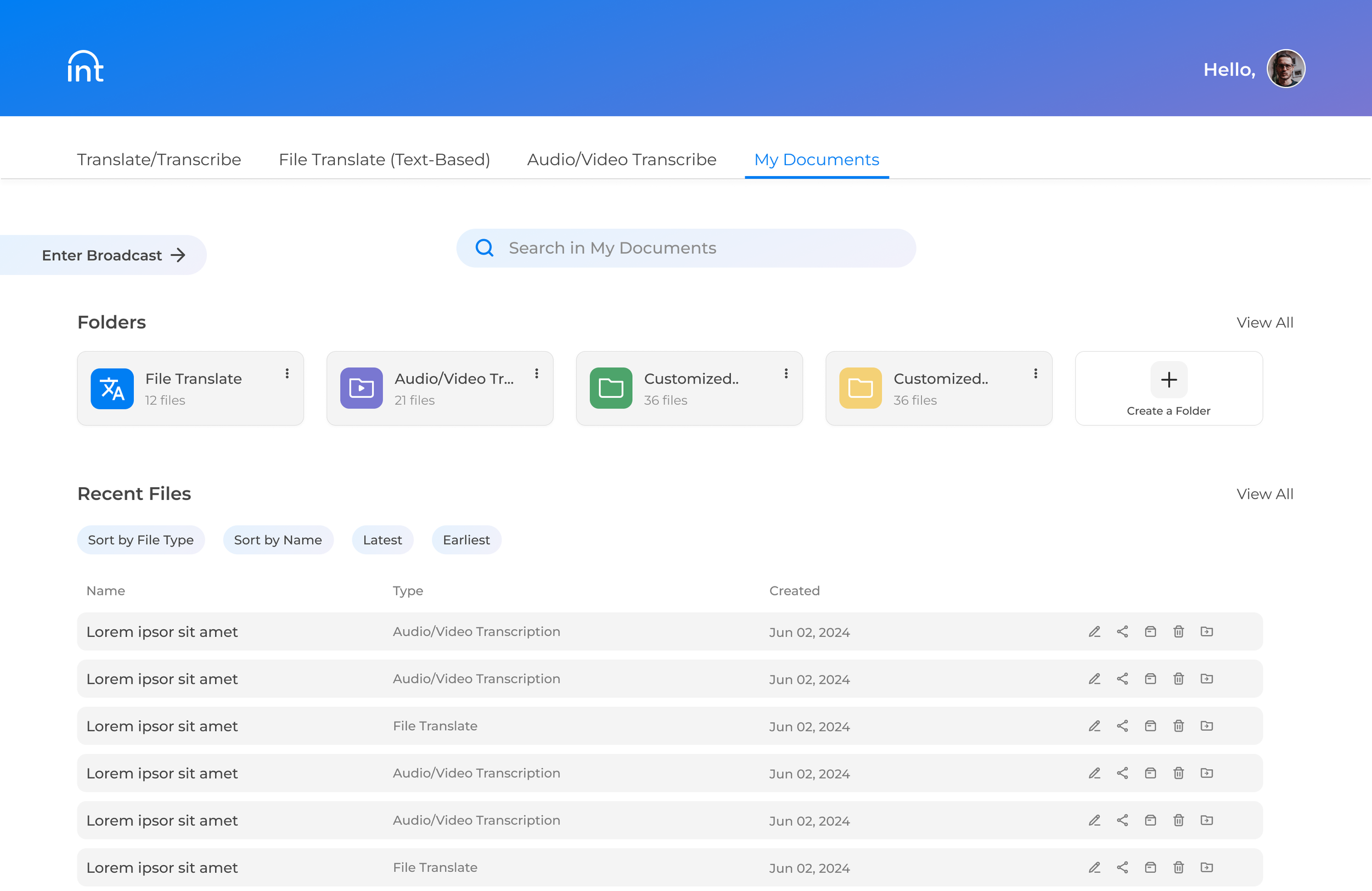
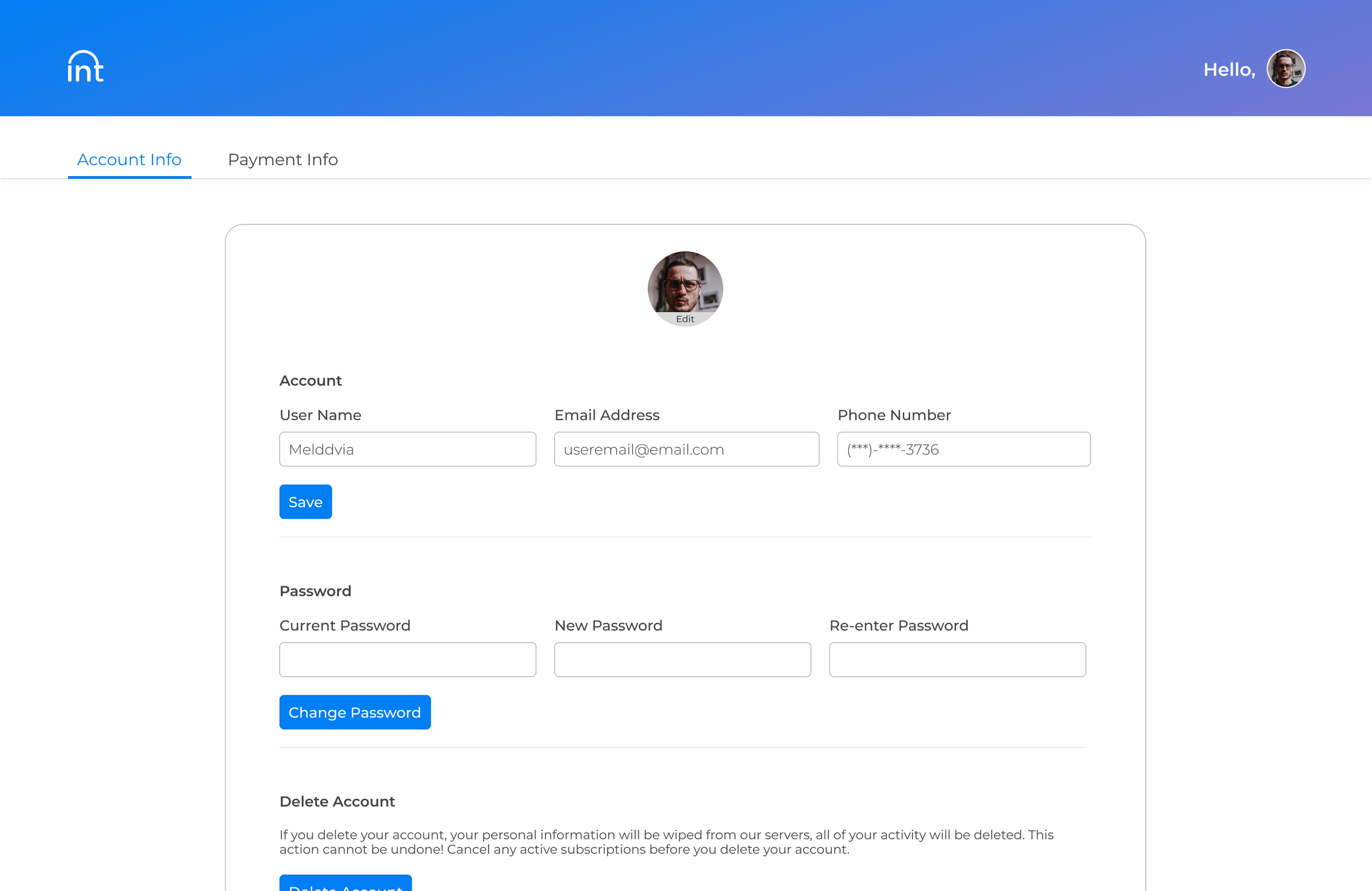
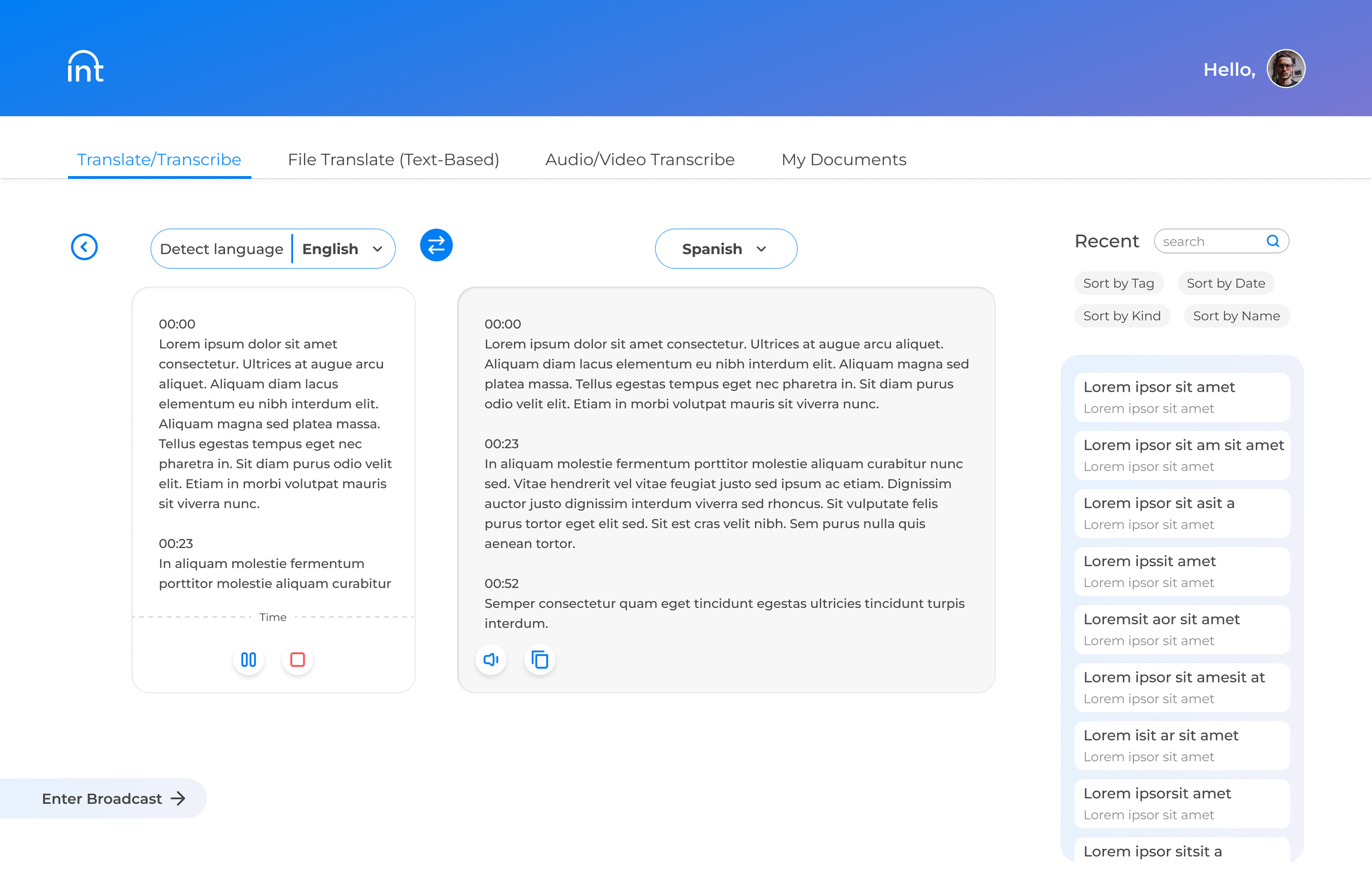
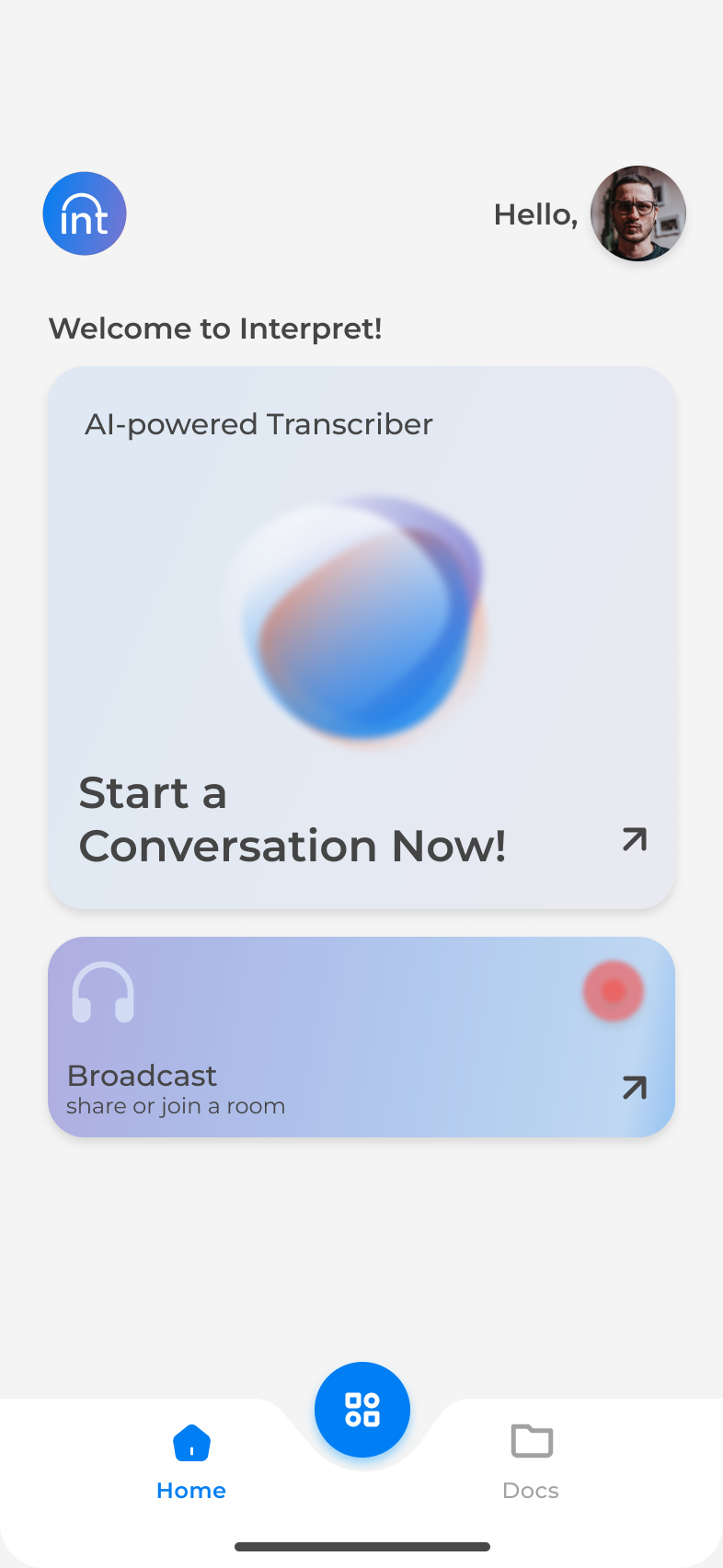
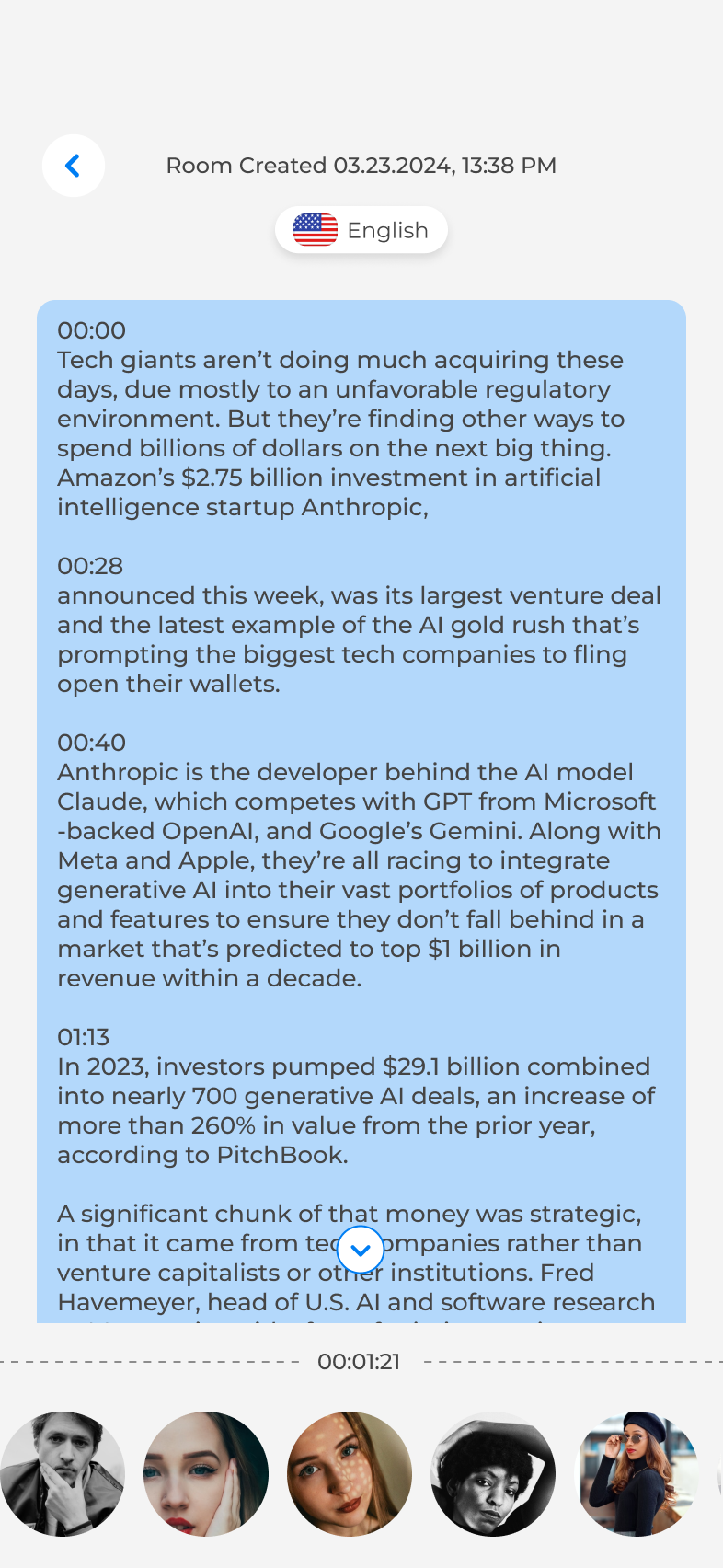
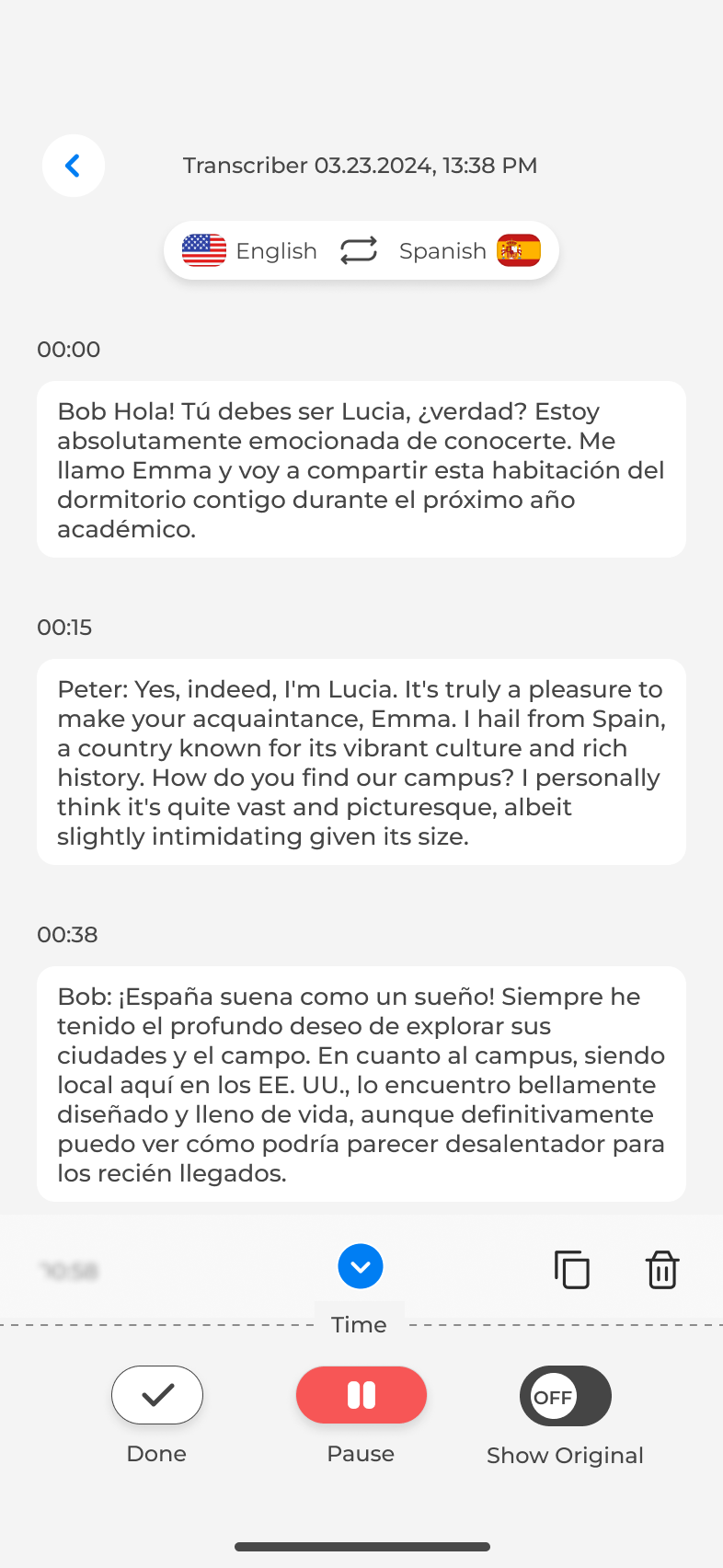
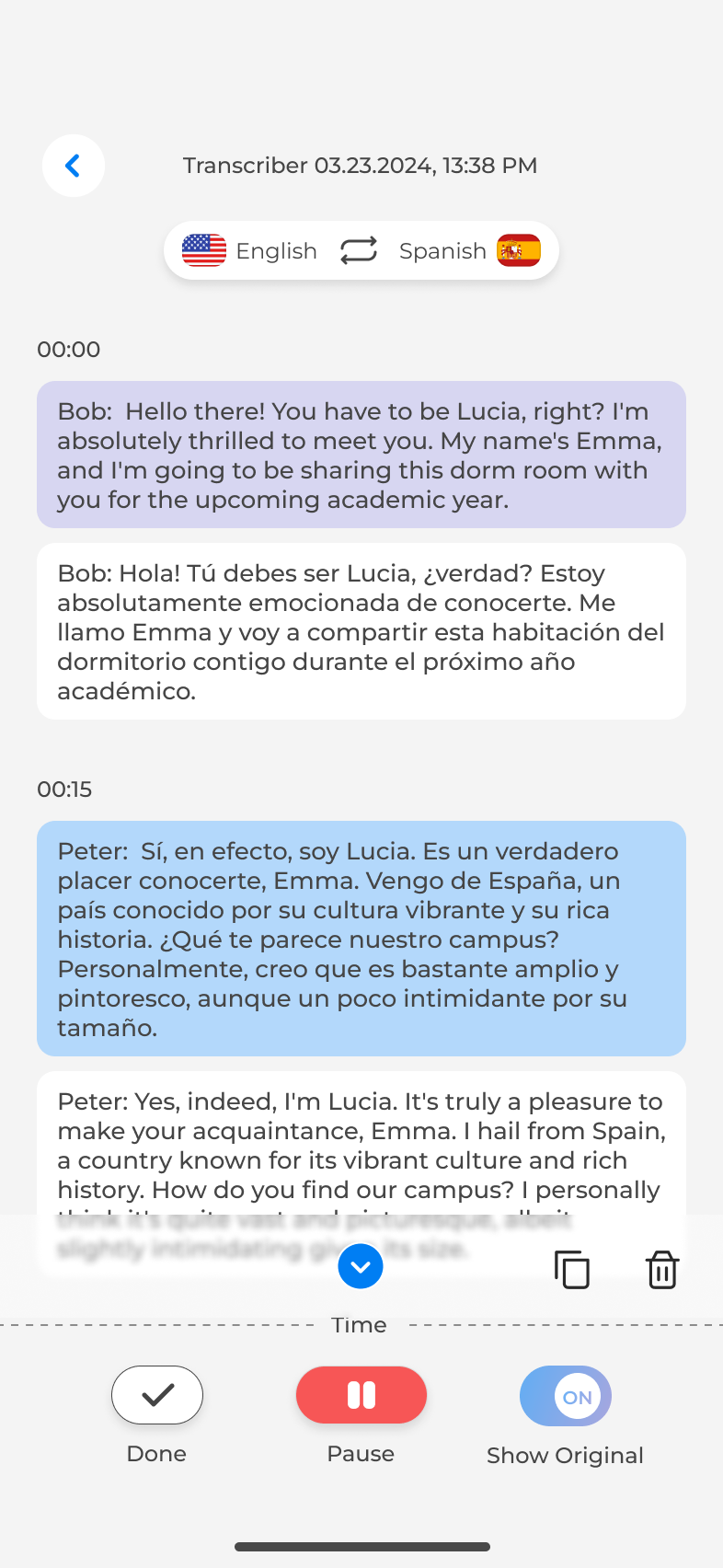
Preview
Final Product

What Did Process Look Like?
Design Process
Research
How did we start?
Where do you start when the co-founder reached out to you and said “Hey, we want to build a real-time transcription app…“?
Well, I don’t know either. So I did a lot of research based on the notes I took when he was telling me his idea and the vision of this product. Topics like open source speech recognition models comparison, and user research.
Takeaways
It's crucial for startup teams to maintain a clear focus when developing a product, especially given the typical constraints in resources and time inherent to startups.
Always prioritize the user—understanding and catering to the target user’s needs should drive every decision.
Design
How did we design it?
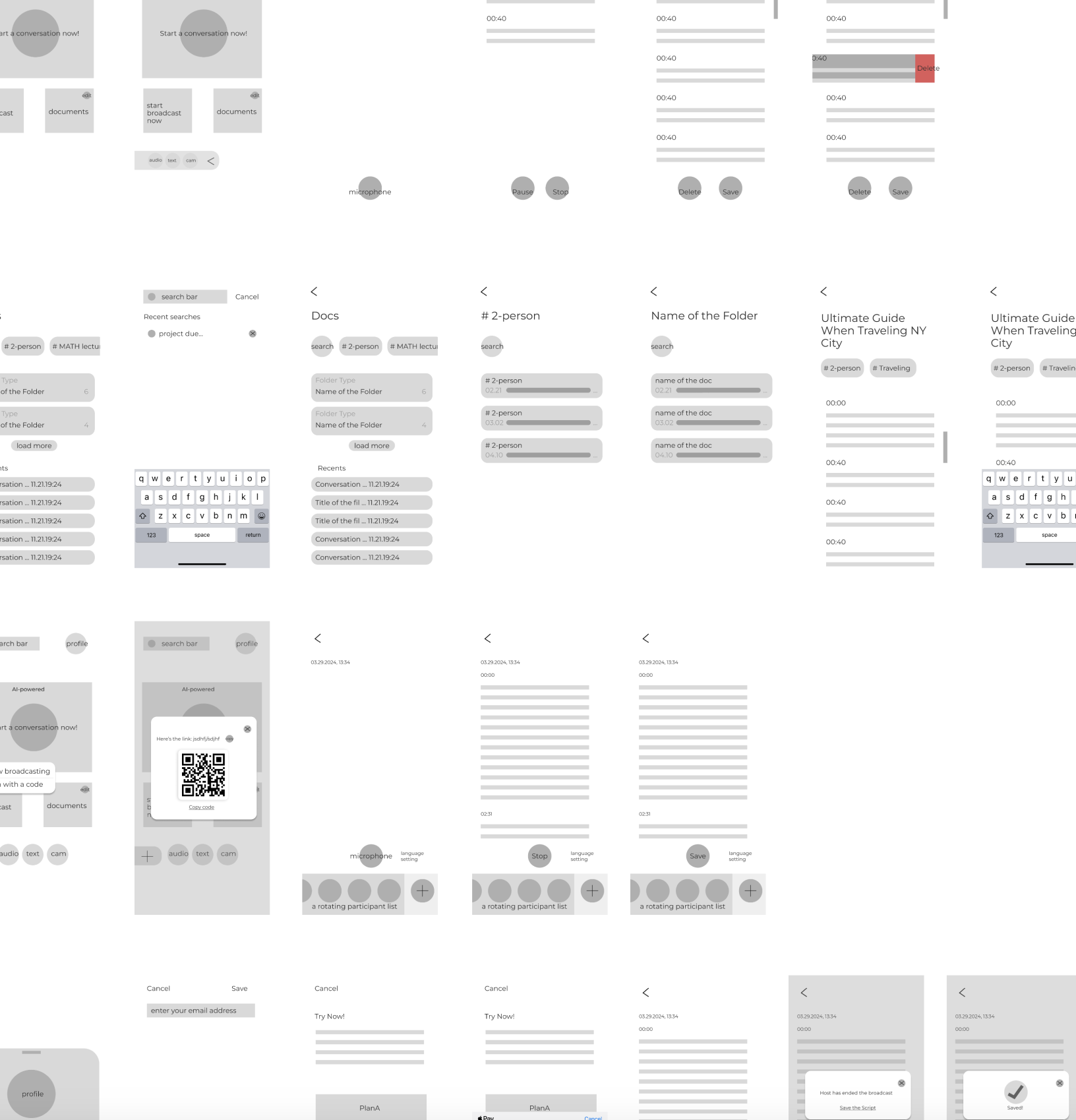
After the scope we set for the product, we finalized the product’s main feature based on user research analysis, we started by mapping out a target user flow, and sketching out the core part of the user flow.
Incorporating user testing at this early stage allowed us to quickly identify areas for improvement. By actively seeking feedback and observing user interactions, we could make faster decisions that significantly enhanced the user experience.
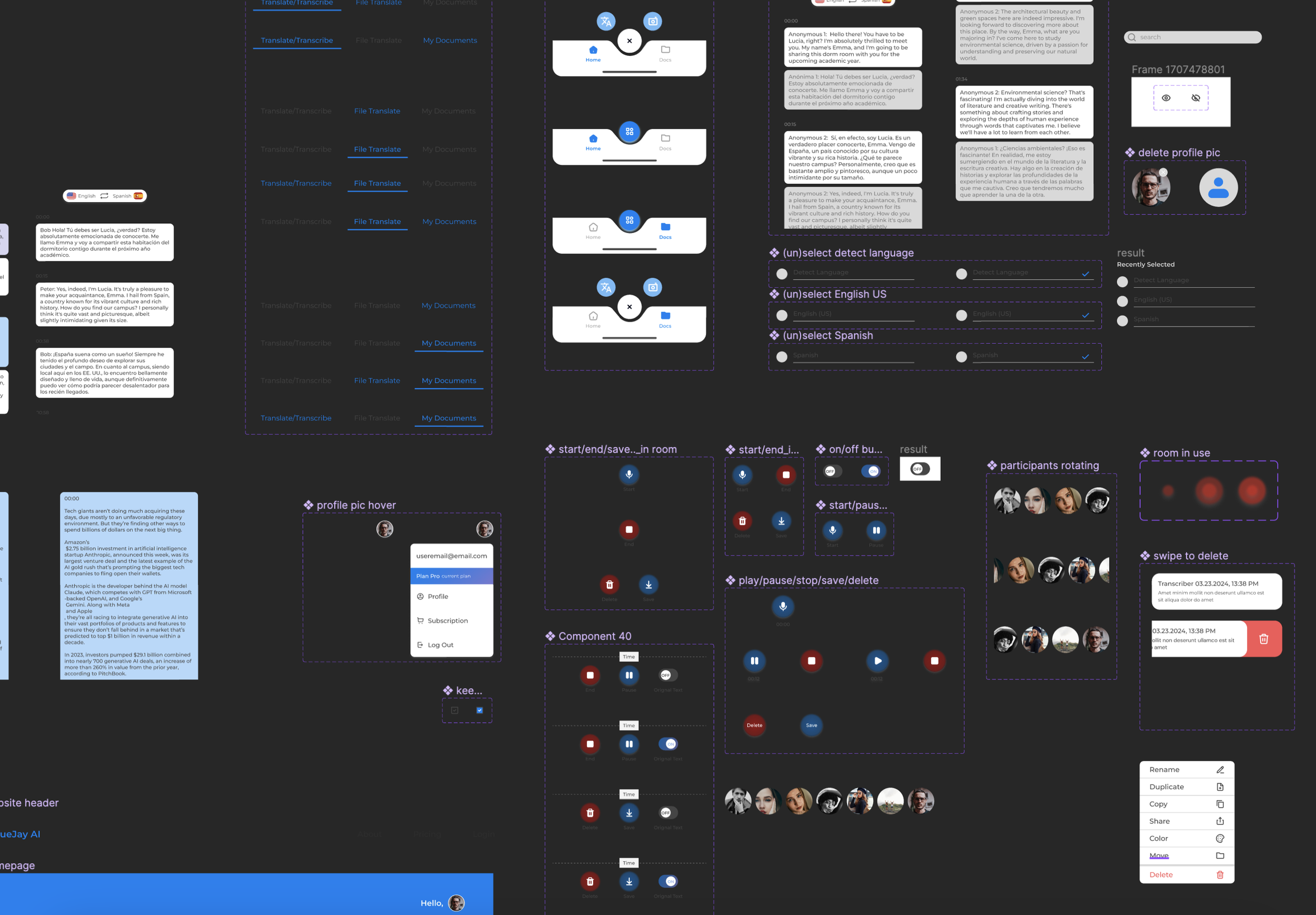
Simultaneously, we meticulously designed individual components. This involved specifying design elements such as buttons, input fields, and icons, ensuring consistency and usability across the platform. Each component was crafted to align with the overall design system and brand guidelines.
The design process was inherently iterative. Each component and prototype underwent multiple rounds of testing and revisions based on user feedback and usability studies. This iterative cycle helped refine the product, making it not only functional but also intuitive and user-friendly.
Once the high-fidelity prototype met our usability and aesthetic standards, we conducted a final review to ensure all functionalities and design specifications were implemented correctly. This stage prepared us for the seamless handoff to the development team for developing and deploying.
Takeaways
Developing a prototype early and integrating user testing from the beginning were pivotal to our design process. These practices enabled us to iterate quickly, adapt our designs based on real user feedback, and ultimately create a more user-centered product.
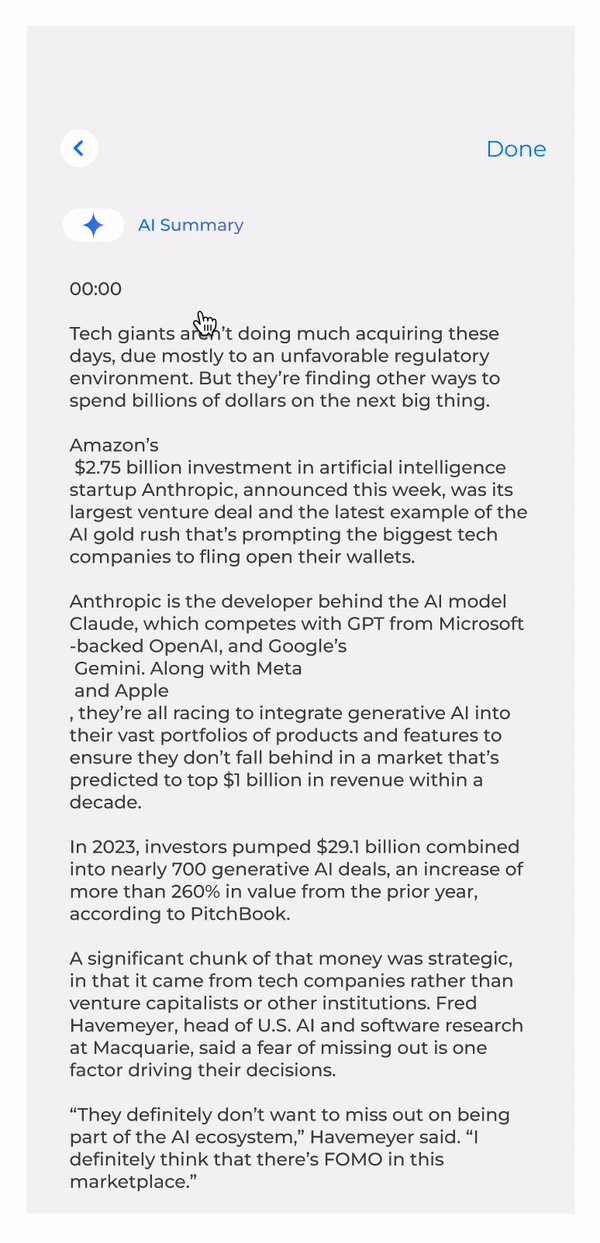
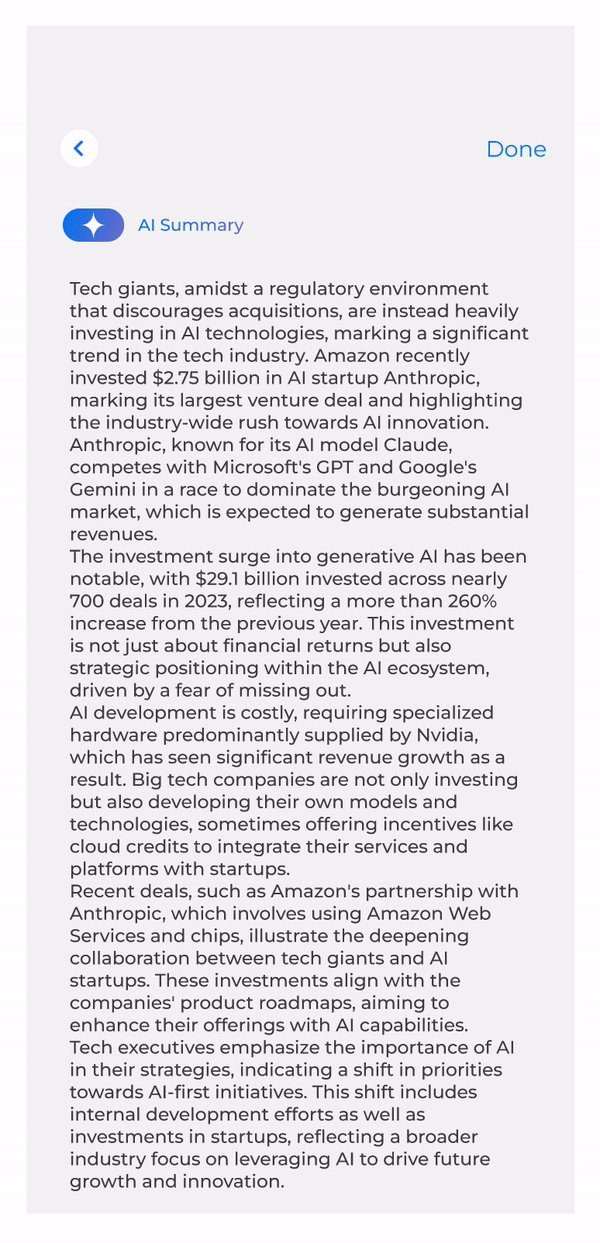
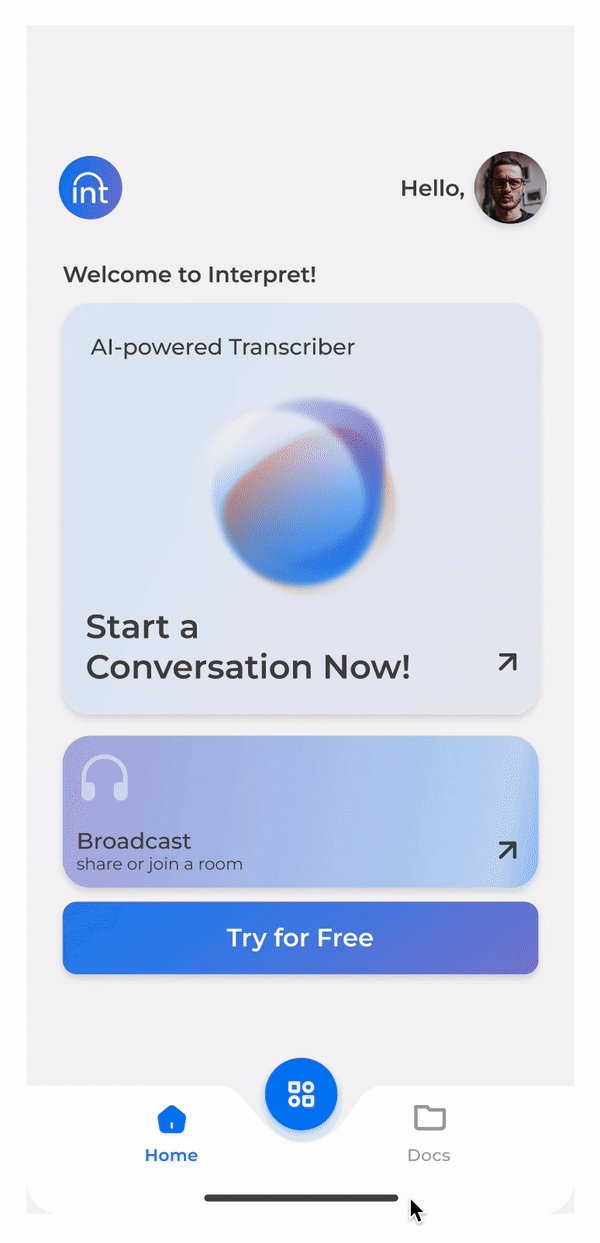
The Product
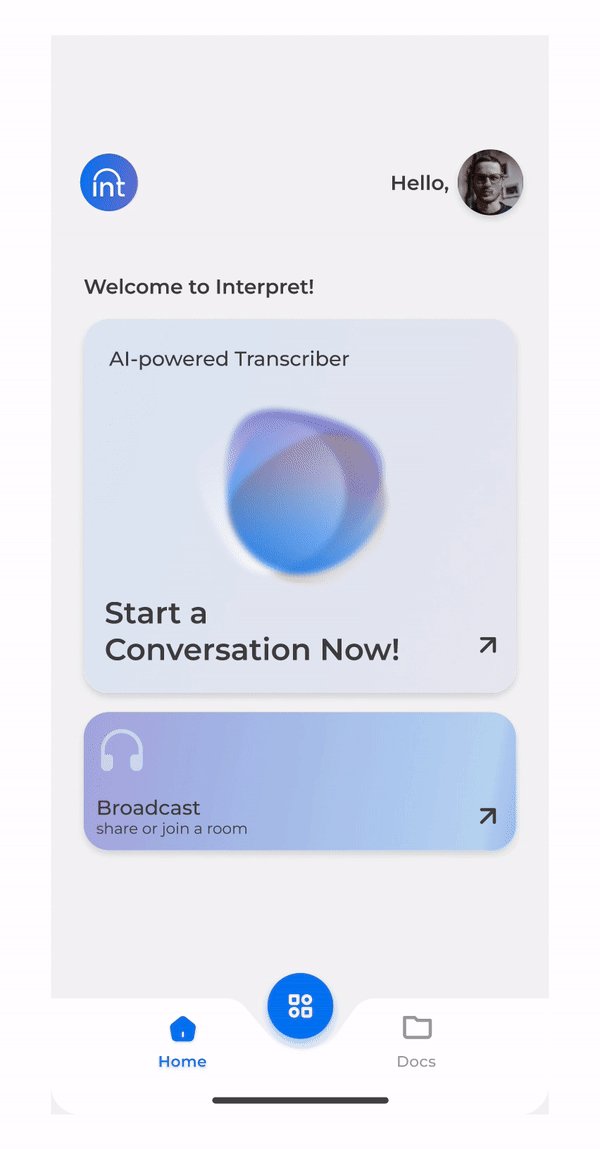
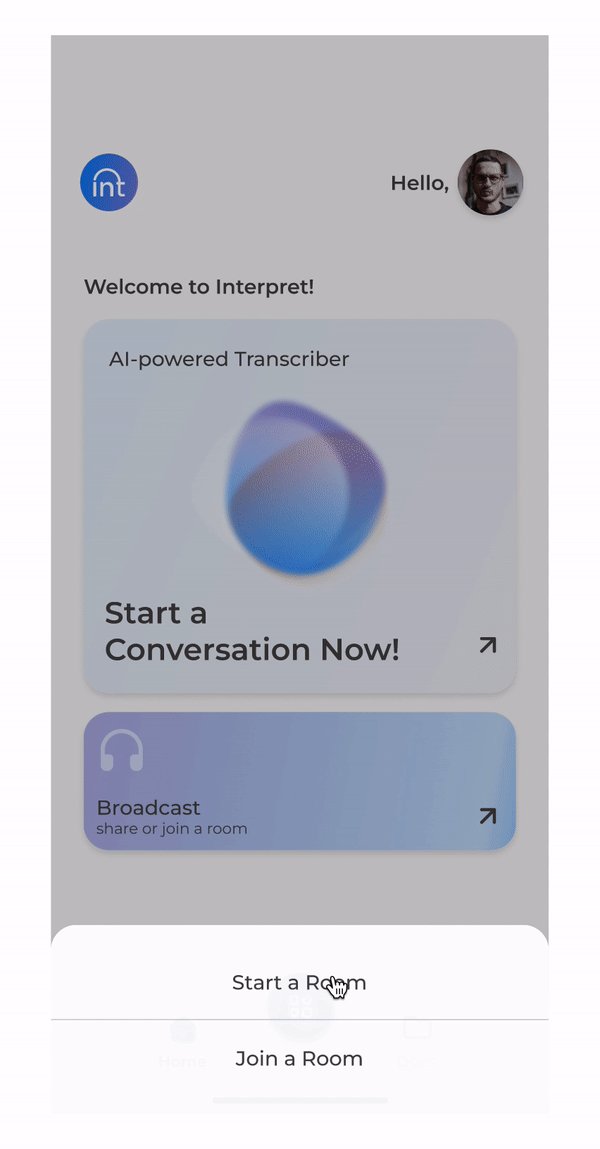
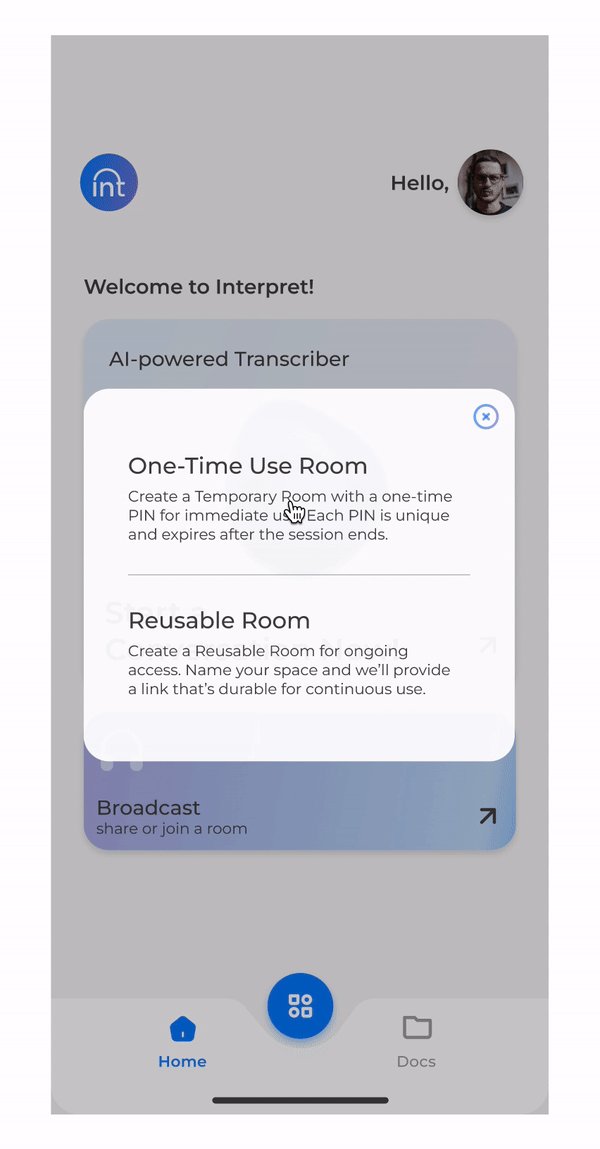
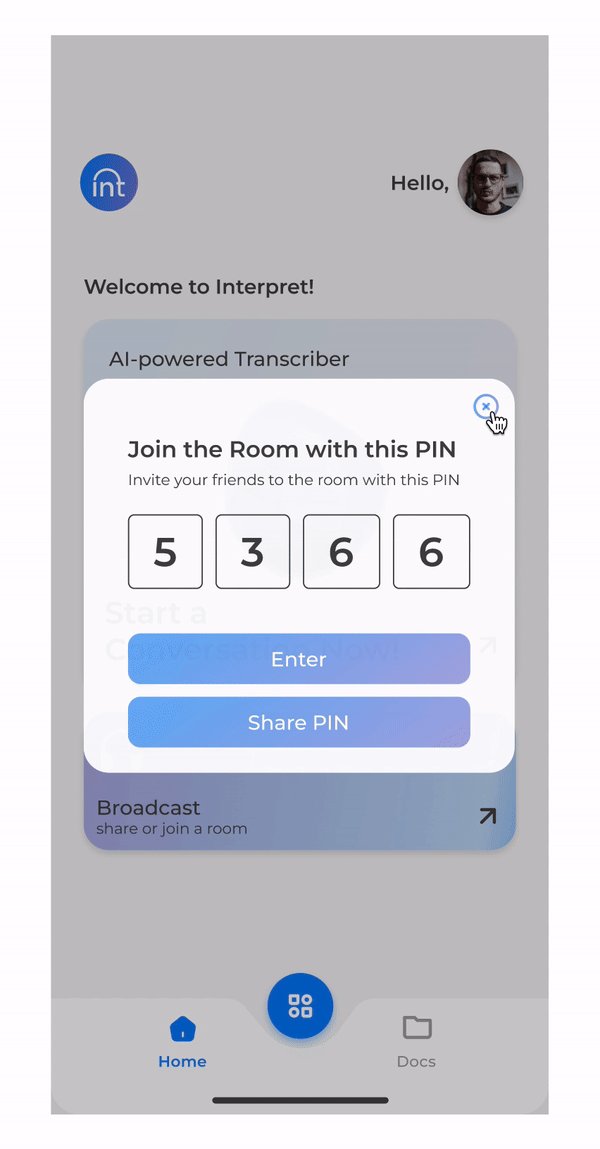
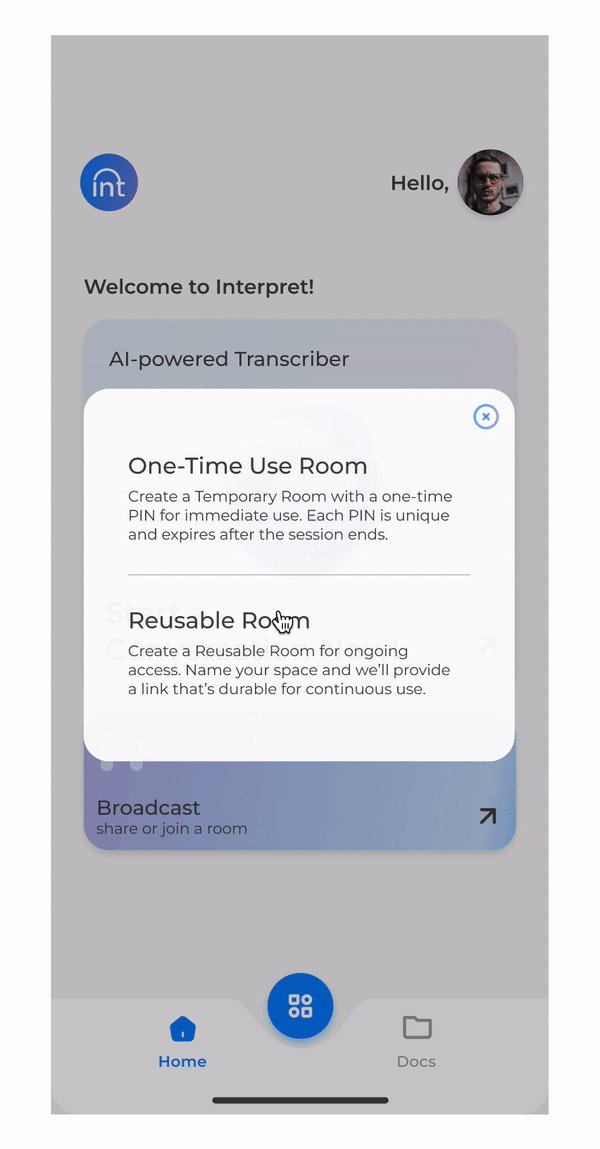
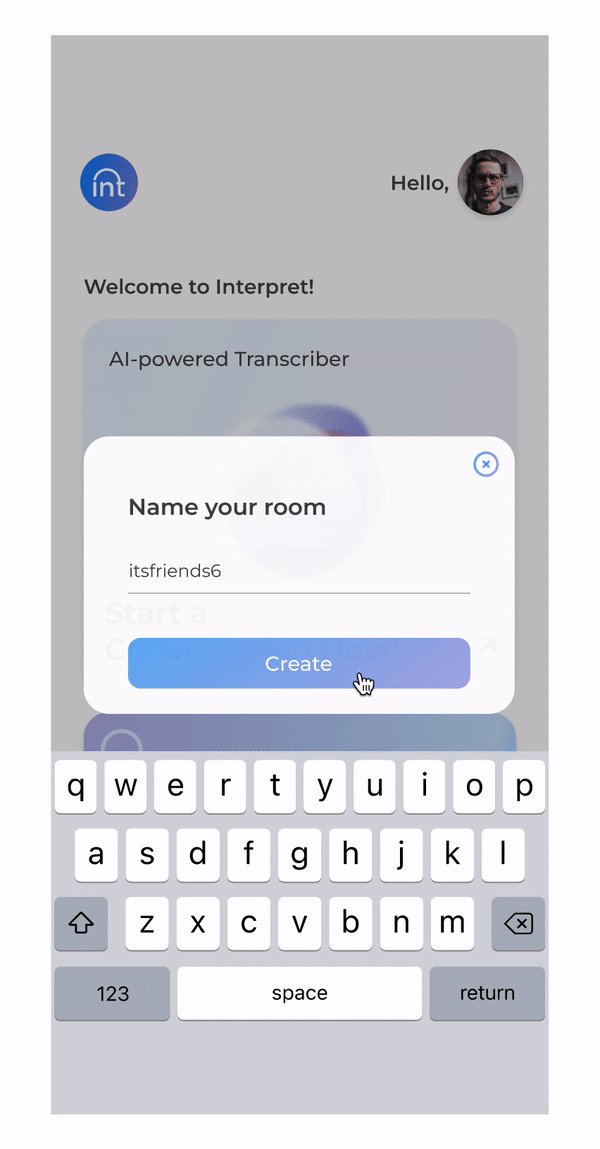
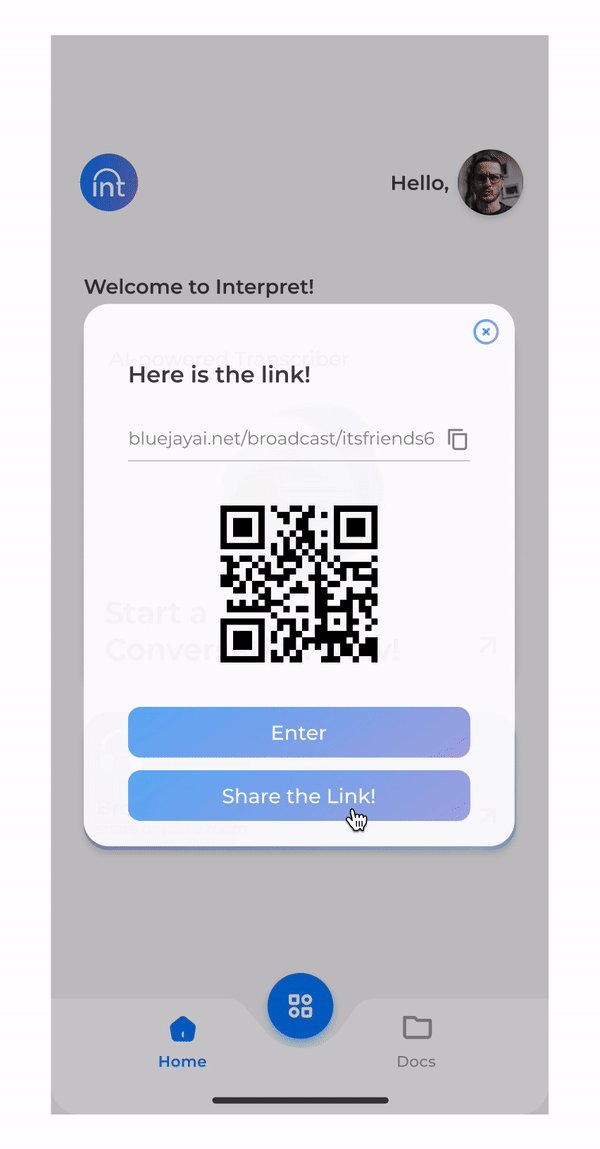
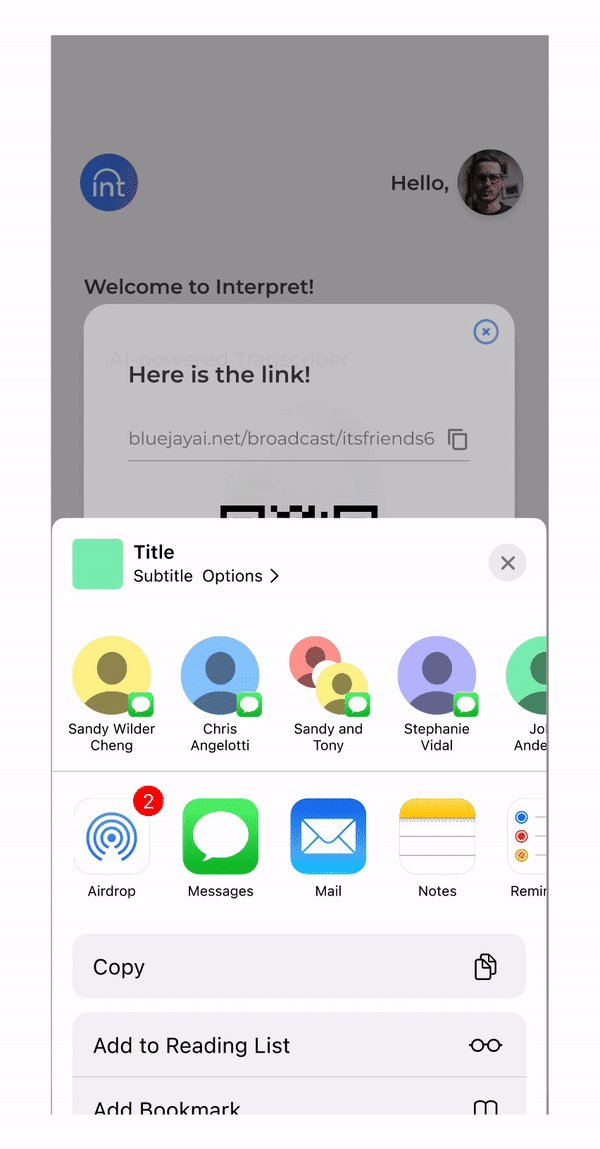
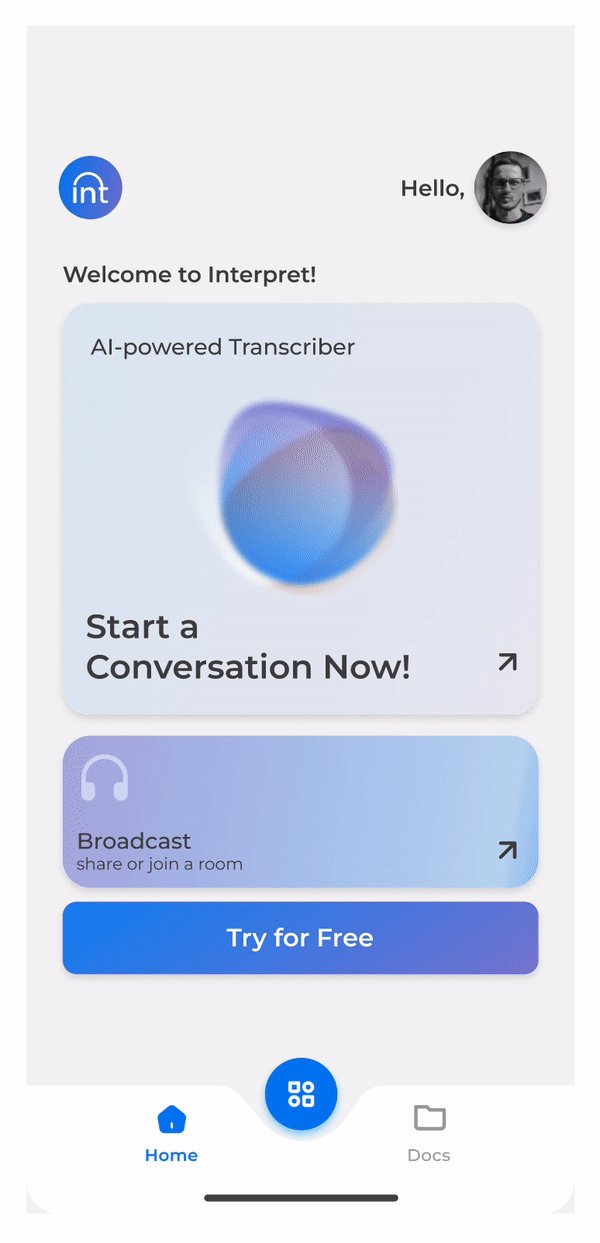
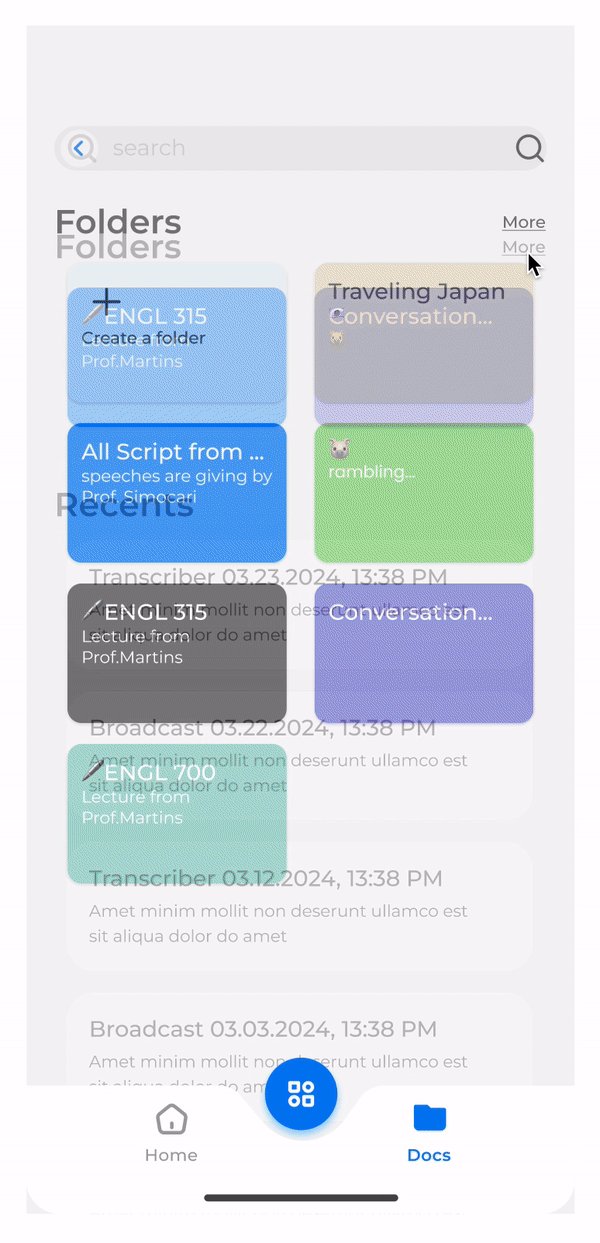
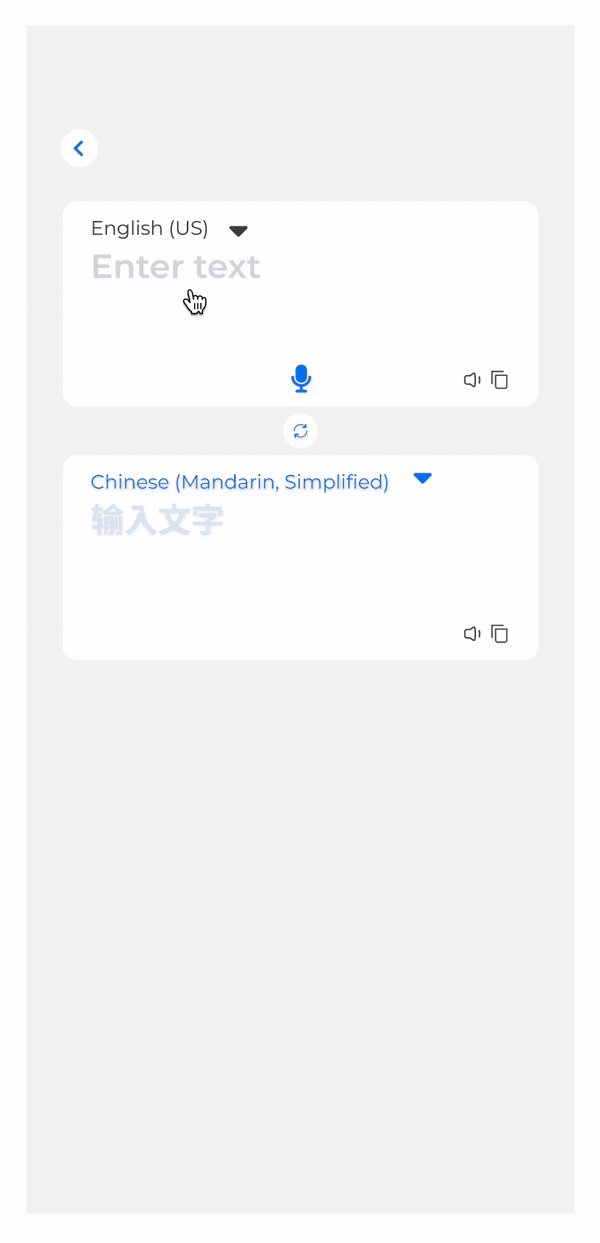
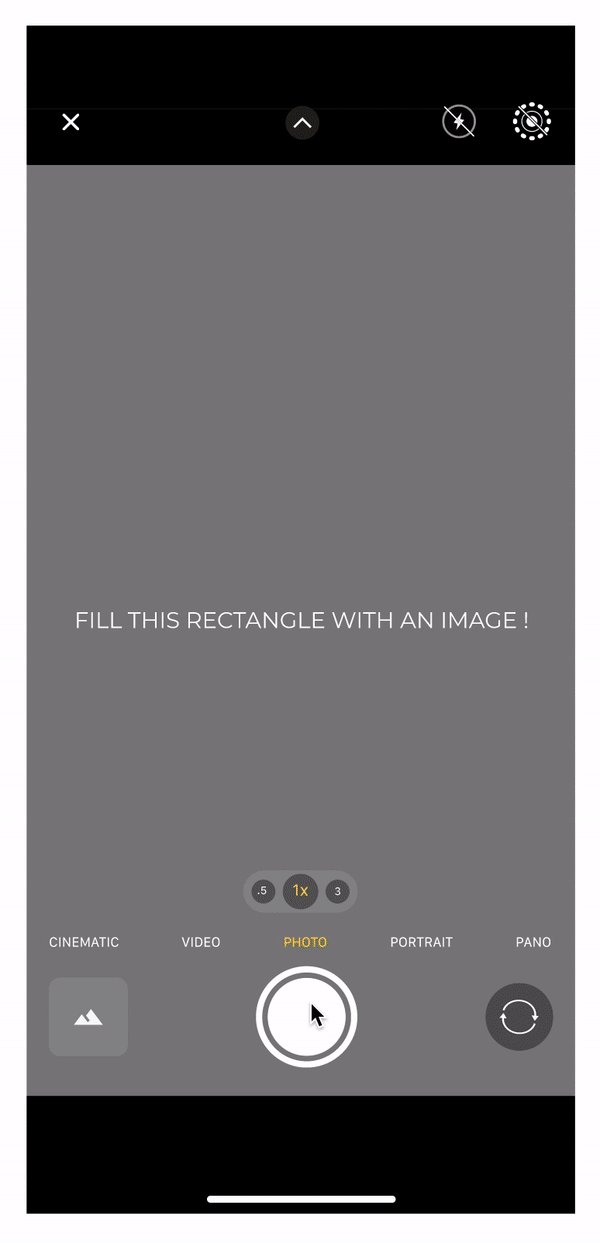
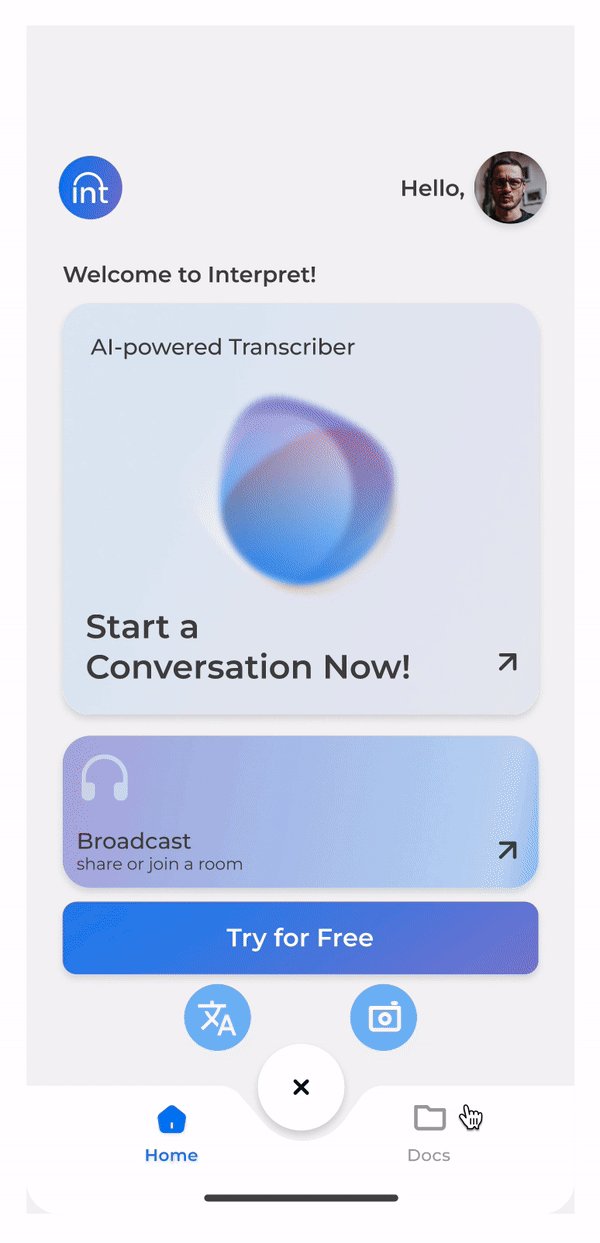
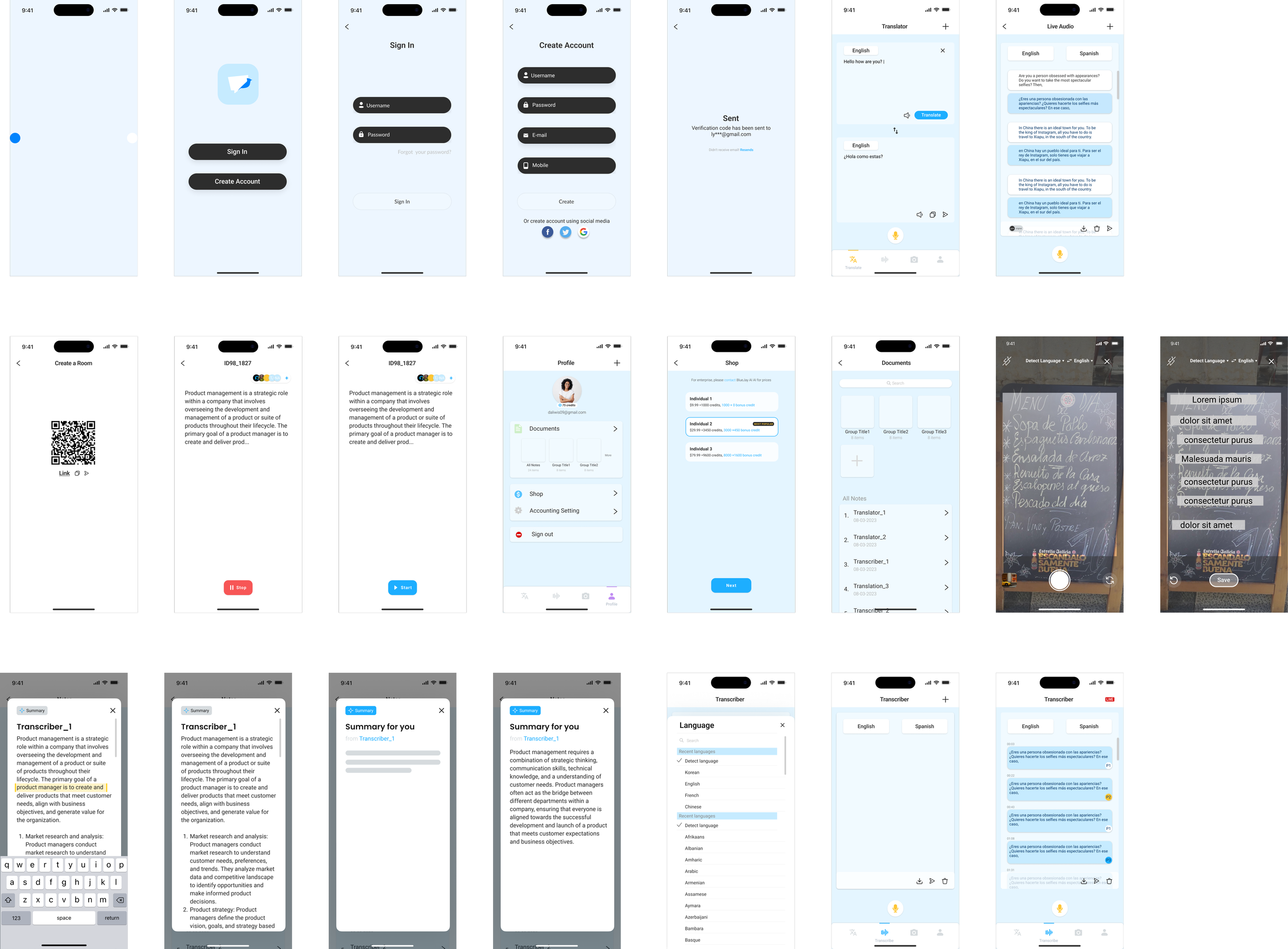
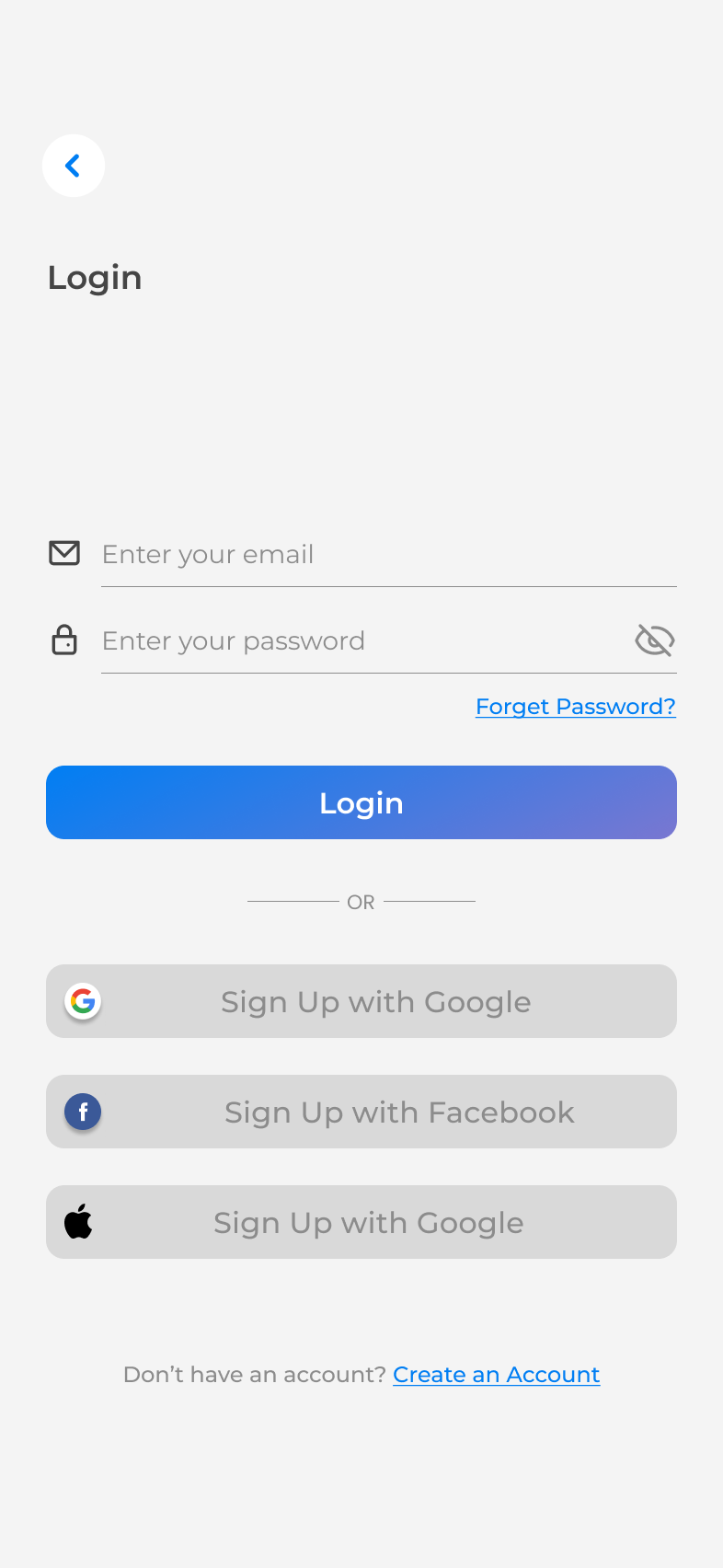
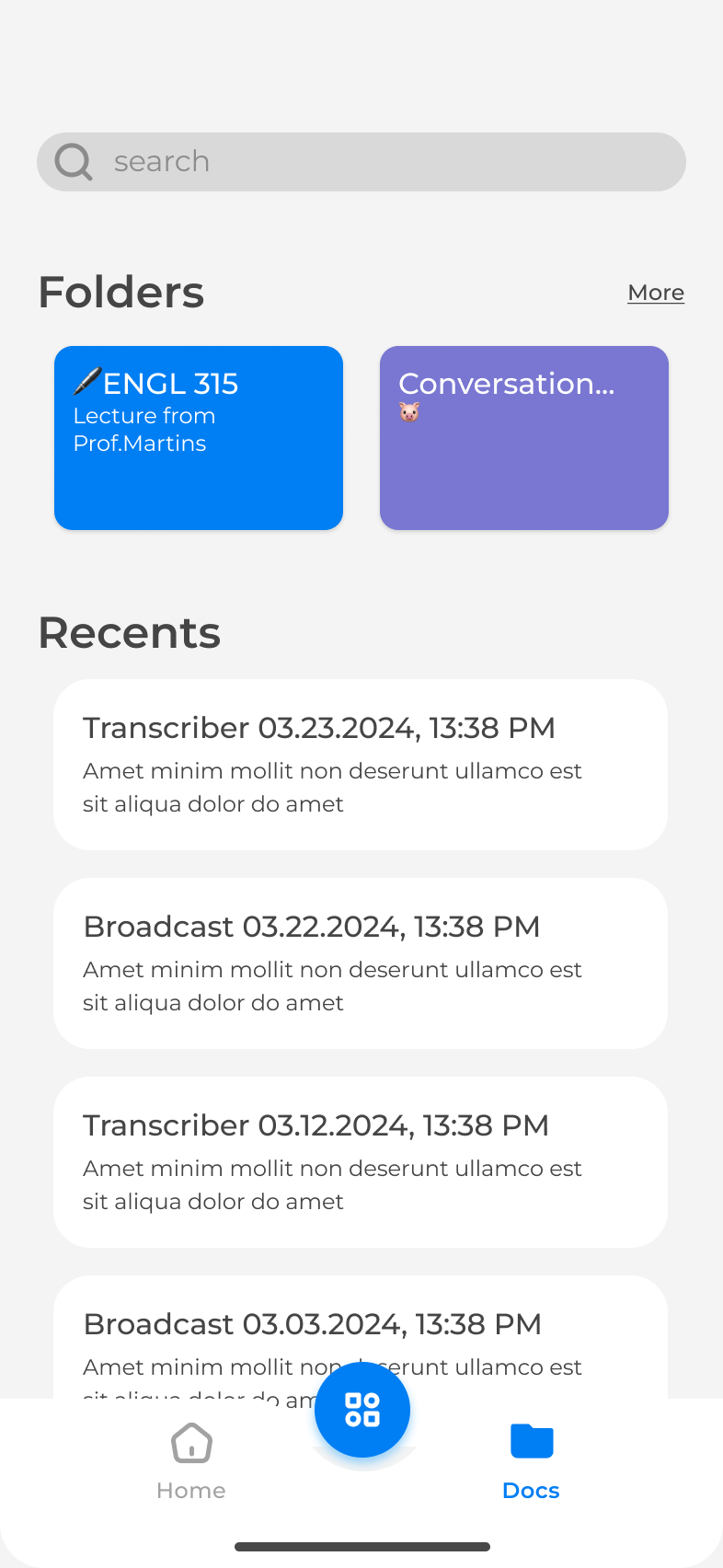
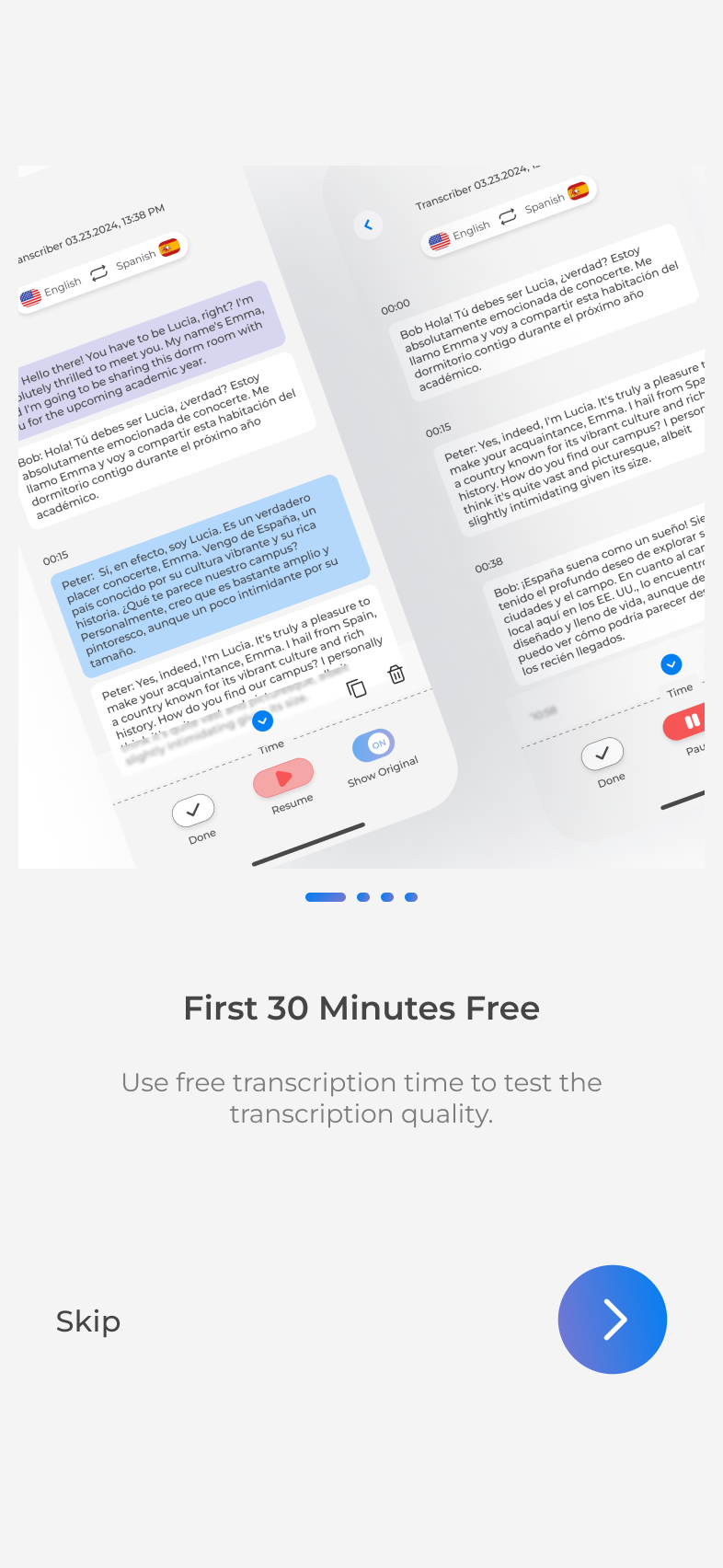
The final product look!
A collection of our final product look.
Desktop Design
Mobile Design